化粧と目ヂカラの話? [塗り絵その4/終] [小技]
さて、仕上げは顔の塗りです。いつもは一番先に塗ってしまうんですが。(塗り方が変わらないため)
とりあえず、若干怖い次のファイルをどーぞ。

これは実際にお化粧をするときの考え方+αです。
引っ込んでいる場所(青)は暗く塗り、出っ張っている場所や上に向かった面になっている部分は明るく塗る。そうするとメリハリがあって美人に見えるっていう。
+αというのは、それ以外に物体の影(髪や鼻、下唇の下)を足すことです。
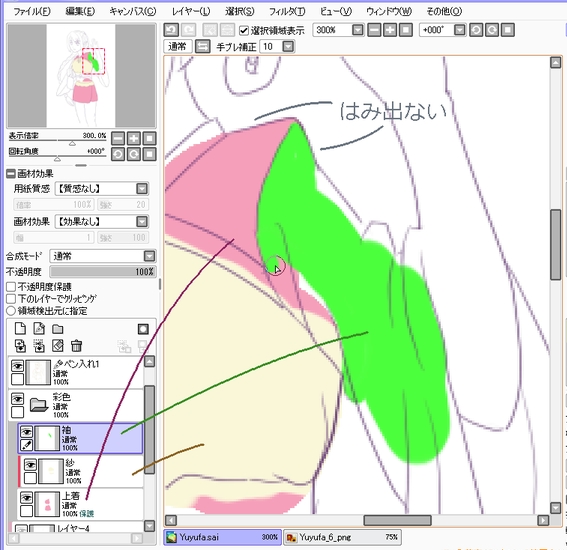
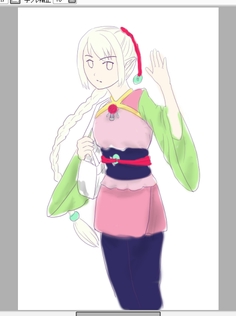
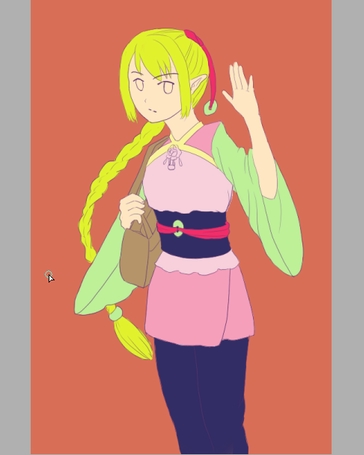
ピンクの場所はとりあえず置いといて、それを参考に塗ったのがこちら。

手については、服の塗りの考え方で紹介したように、円柱を意識して明暗をつけます。
顔より若干濃いめに塗るのがポイントかも。
さて、今回は『エルフホワイト』という指定だったので、明暗の上に更に真っ白に塗りつぶしたレイヤーを作成。35%ほどまで透明度を下げて表示すると、美白効果が。(PartyCastleで流行ってた言い方w)
そして、先ほど『置いといた』ピンクの場所。ここは化粧ではチーク(頬紅)を乗せる位置です。
女の子らしさを発揮する便利なポイント。
守ってあげたい系ふわふわ女の子らしくしたい場合は、若干顔の中央に寄せ(目の下よりちょっと外側)、色合いもコーラルピンクに寄せます。

今回はユユファなので(何)、オレンジに寄せてアプリコットピンク、位置もやや外側です。
まあユユファ相手でもハクロなら守ってあげたいって主張するん(ry
そして、同じ色で指先を塗ります。これも女の子らしさ強調ポイント
さて、目の塗り方。

なお、加算法で塗る場合は『理論が分かりやすい』
減算法で塗る場合は『明るくしたところを、覆い焼きや発光などで特殊効果をつけやすい』
というメリットがあるような気がします。きっとたぶんおそらく。
では塗ってみませう。

まず、瞳全体を下塗りし、瞳孔の場所を決め、鉛筆ツールでぐりぐり塗ります。あとで色変えするかもしれないので、例によって下塗りと瞳孔のレイヤーはわけます。

もうひとつレイヤーを作り、さっきの解説を思い出しながら影と虹彩の周りの色の濃い部分をエアブラシでまたなんちゃってグラデに塗ります。
今回はとろっとした感じの目にしたいので、書き込みは最低限に。でも目ヂカラはつけたいので、瞳孔ははっきりした感じに残してみました。
ちなみに瞳孔を消すとこうなります。参考までに。

これで全行程が完成です。お疲れさまでした!
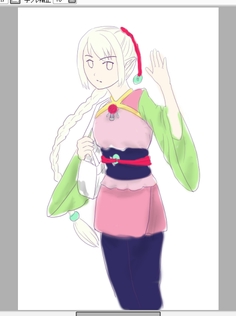
お絵描き掲示板にはテクスチャ入りのものを投稿しましたが、今回はテクスチャの実況は省いたので、それ以外の仕上がりがどうなったか貼っておきます。![[バッド(下向き矢印)]](https://blog.ss-blog.jp/_images_e/156.gif)

読んでくださってありがとうございました。
これで誰でもイラストが塗れるはずっ!
地味に、布の場合と金属・石の塗りの違いなんかもありますが、気になったら聞いてみてください

顔ペインティングの基本は化粧
とりあえず、若干怖い次のファイルをどーぞ。

これは実際にお化粧をするときの考え方+αです。
引っ込んでいる場所(青)は暗く塗り、出っ張っている場所や上に向かった面になっている部分は明るく塗る。そうするとメリハリがあって美人に見えるっていう。
+αというのは、それ以外に物体の影(髪や鼻、下唇の下)を足すことです。
ピンクの場所はとりあえず置いといて、それを参考に塗ったのがこちら。

手については、服の塗りの考え方で紹介したように、円柱を意識して明暗をつけます。
顔より若干濃いめに塗るのがポイントかも。
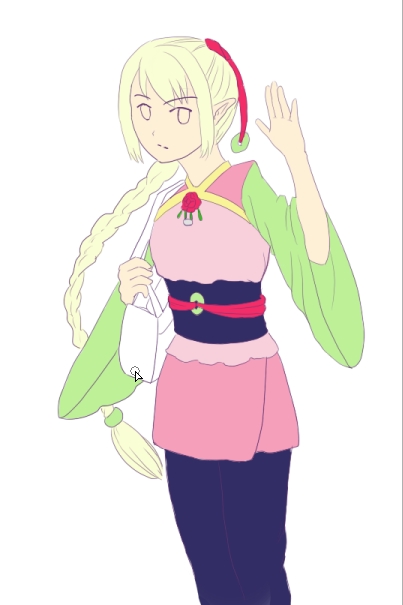
さて、今回は『エルフホワイト』という指定だったので、明暗の上に更に真っ白に塗りつぶしたレイヤーを作成。35%ほどまで透明度を下げて表示すると、美白効果が。(PartyCastleで流行ってた言い方w)
そして、先ほど『置いといた』ピンクの場所。ここは化粧ではチーク(頬紅)を乗せる位置です。
女の子らしさを発揮する便利なポイント。
守ってあげたい系ふわふわ女の子らしくしたい場合は、若干顔の中央に寄せ(目の下よりちょっと外側)、色合いもコーラルピンクに寄せます。

今回はユユファなので(何)、オレンジに寄せてアプリコットピンク、位置もやや外側です。

そして、同じ色で指先を塗ります。これも女の子らしさ強調ポイント

魂を入れる
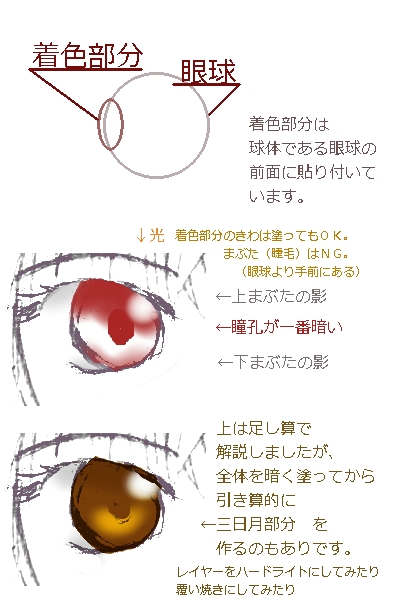
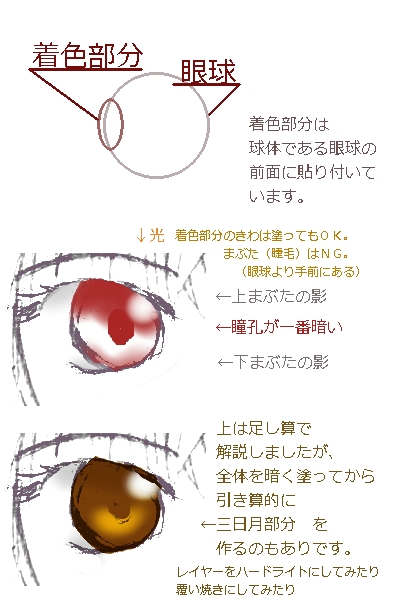
さて、目の塗り方。

なお、加算法で塗る場合は『理論が分かりやすい』
減算法で塗る場合は『明るくしたところを、覆い焼きや発光などで特殊効果をつけやすい』
というメリットがあるような気がします。きっとたぶんおそらく。
では塗ってみませう。

まず、瞳全体を下塗りし、瞳孔の場所を決め、鉛筆ツールでぐりぐり塗ります。あとで色変えするかもしれないので、例によって下塗りと瞳孔のレイヤーはわけます。

もうひとつレイヤーを作り、さっきの解説を思い出しながら影と虹彩の周りの色の濃い部分をエアブラシでまたなんちゃってグラデに塗ります。
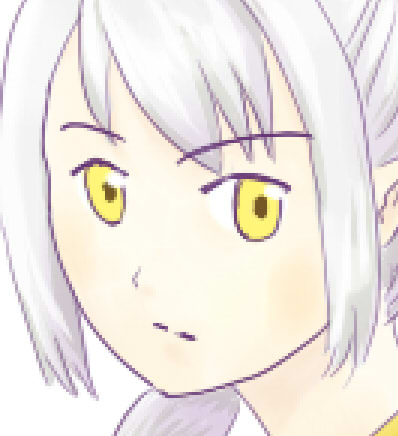
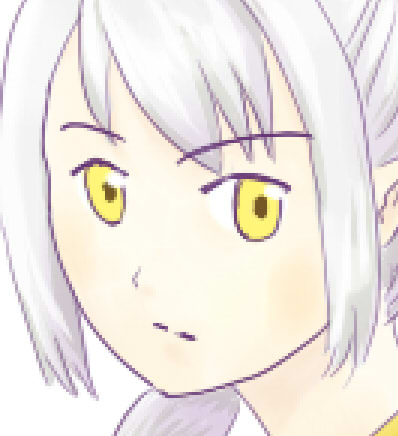
今回はとろっとした感じの目にしたいので、書き込みは最低限に。でも目ヂカラはつけたいので、瞳孔ははっきりした感じに残してみました。
ちなみに瞳孔を消すとこうなります。参考までに。

完成!
これで全行程が完成です。お疲れさまでした!
お絵描き掲示板にはテクスチャ入りのものを投稿しましたが、今回はテクスチャの実況は省いたので、それ以外の仕上がりがどうなったか貼っておきます。

読んでくださってありがとうございました。
これで誰でもイラストが塗れるはずっ!
地味に、布の場合と金属・石の塗りの違いなんかもありますが、気になったら聞いてみてください


タグ:お絵描き
髪の陰影 [塗り絵その3] [小技]
第三回は髪の彩色実況。
今回は銀髪というオーダーなので、まず、地の色を前回の袖の色変更と同じ手順で灰色にしておきます。
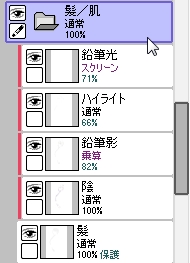
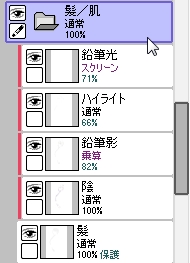
まずは髪レイヤーの上に影レイヤーを作成、下塗りレイヤーと関連付けします。
あごの向こう、耳の後ろなど、影になっていそうなところをエアブラシでぼわっと塗ります。

今回は影の色にやや紫を入れ、エアブラシを10~20%程度の強さに設定して、重ね塗りでグラデーションの気分を出していきます。
そしてもうひとつレイヤーを作り、頭頂部や、この画像で言うと左端のお下げがゆるくターンしてる部分を同じように白くぼわっと。
納得がいったら細かい陰影付けに移ります。

※説明のためいったんこれまでのレイヤーは非表示にしています。実際に塗るときはお好みで。
鉛筆など、堅い感触のブラシに切り替え。はっきり目立つ色で、毛の筋を描いていきます。
ここではお下げを表示していますが、前髪や肩の辺りに散っている髪を塗る場合は、光とは逆側の輪郭をなぞるようにつけるとイイ感じになります。
更にもう一枚レイヤーを作り、違う色を選択します。

今度は光が当たっているように塗っていきます。
光の当たる場所はそっち側の輪郭でもいいのですが、前回の『円柱』を思い出し、手前に出っ張っているようなところに乗せていくともっと雰囲気が出ます。

再び色調補整。緑→地より暗いグレー、ピンク→白っぽい色に変更しました。

グラデーションと念じながら塗った最初のレイヤー二枚を表示すると、こうなります。
立体的に見えるような気分を醸しだしていると思えるような気がしますが、どうでしょうか?
ちなみに今回のレイヤー調整はこんな感じ。

明るい部分は『スクリーン』『オーバーレイ』『ソフトライト』『ハードライト』『発光』そして『覆い焼き』、暗い部分は『乗算』『焼き込み』あたりを試してみてください。
レイヤーの並べる順番を変えても、ぐっとカッコよくなったりします。(鉛筆影レイヤーとハイライトレイヤーを逆にするとか)
次回、顔と目の塗り方で最終回です。

今回は銀髪というオーダーなので、まず、地の色を前回の袖の色変更と同じ手順で灰色にしておきます。
下ごしらえ
まずは髪レイヤーの上に影レイヤーを作成、下塗りレイヤーと関連付けします。
あごの向こう、耳の後ろなど、影になっていそうなところをエアブラシでぼわっと塗ります。

今回は影の色にやや紫を入れ、エアブラシを10~20%程度の強さに設定して、重ね塗りでグラデーションの気分を出していきます。
そしてもうひとつレイヤーを作り、頭頂部や、この画像で言うと左端のお下げがゆるくターンしてる部分を同じように白くぼわっと。
納得がいったら細かい陰影付けに移ります。
立体にする

※説明のためいったんこれまでのレイヤーは非表示にしています。実際に塗るときはお好みで。
鉛筆など、堅い感触のブラシに切り替え。はっきり目立つ色で、毛の筋を描いていきます。
ここではお下げを表示していますが、前髪や肩の辺りに散っている髪を塗る場合は、光とは逆側の輪郭をなぞるようにつけるとイイ感じになります。
更にもう一枚レイヤーを作り、違う色を選択します。

今度は光が当たっているように塗っていきます。
光の当たる場所はそっち側の輪郭でもいいのですが、前回の『円柱』を思い出し、手前に出っ張っているようなところに乗せていくともっと雰囲気が出ます。
調整

再び色調補整。緑→地より暗いグレー、ピンク→白っぽい色に変更しました。

グラデーションと念じながら塗った最初のレイヤー二枚を表示すると、こうなります。
立体的に見えるような気分を醸しだしていると思えるような気がしますが、どうでしょうか?
ちなみに今回のレイヤー調整はこんな感じ。

明るい部分は『スクリーン』『オーバーレイ』『ソフトライト』『ハードライト』『発光』そして『覆い焼き』、暗い部分は『乗算』『焼き込み』あたりを試してみてください。
レイヤーの並べる順番を変えても、ぐっとカッコよくなったりします。(鉛筆影レイヤーとハイライトレイヤーを逆にするとか)
次回、顔と目の塗り方で最終回です。

タグ:お絵描き
胴体と基本の考え方 [塗り絵その2] [小技]
まず押さえておきたいところは、胴体は基本的に円柱を前後に潰したような形をしている、というところです。
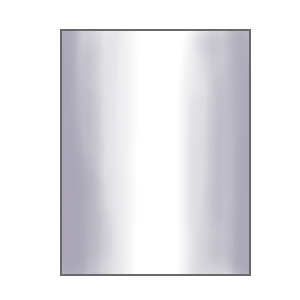
というわけで円柱を描いてみました。

説明するより見てもらった方が早い(笑)
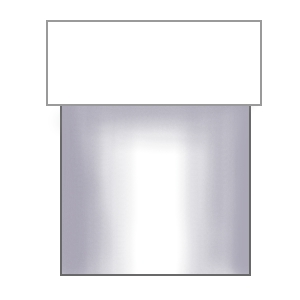
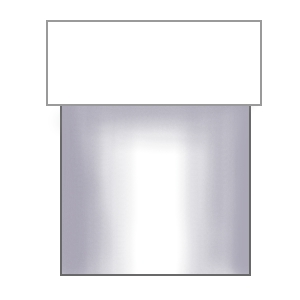
で、この円柱に服を着せてみます。

影が増えましたね。
ちなみにこの場合、画面手前の上から光が当たっている計算です。
光をどちらから当てればいいか迷った場合は、左上から当てる(影が右下につく)ようにするとよいかもです(Windowsのアイコンやウィンドウがすべてそのようにデザインされているため)。
ではこの考え方でざっと影をつけてみましょう。
服レイヤーの上に影レイヤーを作り、下のレイヤーでクリッピングをオンにします。
(AzPainterの場合、新しいレイヤに適当に塗ってから『アルファ操作』で透明部分をそぎ落とします)
ぼわっとぼわっと。

使うブラシは『エアブラシ』が一番簡単でいいと思います。
濃度を20%前後にして、重ね塗りすることで濃淡をつけるとやりやすいです。
ペンタブレットを使い始めたばかりの人はとりあえず筆圧感知をオフにして、慣れてきたらオンにしてみると色々楽しいのではないでしょうか。
私の場合、どこに影をつけたか一目瞭然になるように、濃いめにつけたあと、
影レイヤーの不透明度を下げて馴染ませます。

今回は48%。
ぼわっと影をつけたら、今度は服のしわでできるややシャープな影をつけます……が、しわなんてわかんねーよって場合は……まあ、慣れてからでもいいかな。
一晩寝かせたのが一応やってみたのがこちら(料理番組調)。
さっき使ったレイヤーの不透明度ですが、こんな小技も。

このホルターネックみたいな部分ですが、透ける布でできているように見せたいので、白で塗って55%に設定してみます。

こんな感じに。しわも透過されてます![[ぴかぴか(新しい)]](https://blog.ss-blog.jp/_images_e/150.gif)
次回は髪の毛を塗ります。

長方形? 円柱?
というわけで円柱を描いてみました。

説明するより見てもらった方が早い(笑)
で、この円柱に服を着せてみます。

影が増えましたね。
ちなみにこの場合、画面手前の上から光が当たっている計算です。
光をどちらから当てればいいか迷った場合は、左上から当てる(影が右下につく)ようにするとよいかもです(Windowsのアイコンやウィンドウがすべてそのようにデザインされているため)。
影付け、私の場合
ではこの考え方でざっと影をつけてみましょう。
服レイヤーの上に影レイヤーを作り、下のレイヤーでクリッピングをオンにします。
(AzPainterの場合、新しいレイヤに適当に塗ってから『アルファ操作』で透明部分をそぎ落とします)
ぼわっとぼわっと。

使うブラシは『エアブラシ』が一番簡単でいいと思います。
濃度を20%前後にして、重ね塗りすることで濃淡をつけるとやりやすいです。
ペンタブレットを使い始めたばかりの人はとりあえず筆圧感知をオフにして、慣れてきたらオンにしてみると色々楽しいのではないでしょうか。
私の場合、どこに影をつけたか一目瞭然になるように、濃いめにつけたあと、
影レイヤーの不透明度を下げて馴染ませます。

今回は48%。
ぼわっと影をつけたら、今度は服のしわでできるややシャープな影をつけます……が、しわなんてわかんねーよって場合は……まあ、慣れてからでもいいかな。

オマケ:レイヤーの不透明度
さっき使ったレイヤーの不透明度ですが、こんな小技も。

このホルターネックみたいな部分ですが、透ける布でできているように見せたいので、白で塗って55%に設定してみます。

こんな感じに。しわも透過されてます
次回は髪の毛を塗ります。

タグ:お絵描き
下塗り [塗り絵その1] [小技]
最近、お絵描き掲示板の盛り上がりやキャラ絵描きさんが増えてとても楽しみです。が、色の塗り方がわかんないよーという声もよく聞かれます。
そこで、色塗りに必要な『最低限の理論と、お絵かきソフトの使い方』を中心に、今塗っているイラストの行程を公開してみます。
このあたりさえ覚えれば、私と同レベルでは塗れるぜ!
というわけで第一回は、最初の行程、パーツごとのレイヤー作成と下塗りについて。
![[かわいい]](https://blog.ss-blog.jp/_images_e/148.gif) 作成環境:SAI / Windows Vista / ペンタブレット(Wacom FAVO)
作成環境:SAI / Windows Vista / ペンタブレット(Wacom FAVO)
![[かわいい]](https://blog.ss-blog.jp/_images_e/148.gif) 他、Photoshop Elements 4 / AzPainterに対応できます。
他、Photoshop Elements 4 / AzPainterに対応できます。
途中で疑問が出たら、どんどん聞いてくださいね![[exclamation]](https://blog.ss-blog.jp/_images_e/158.gif)
まずは線画レイヤーを用意します。
スキャンすると、自動的にレイヤーが作成されると思います。
これはほぼすべてのレイヤーの一番上に置きます。
レイヤーの重ね方(モード)を『乗算』にするか、または『輝度を透明度に変換』して、下のレイヤーの色が透けて見えるようにしておいてください。
『鉛筆ツール』など、境界のはっきりしたブラシを使います。
どこを塗ったか、塗り残しがないかを判別しやすいように、鮮やかな色を選択して塗り始めます。

レイヤーは同じ色ごとに一枚用意してください。
基本的に「手前にあるものほど上のレイヤーにする」と覚えましょう。
この例では上から、袖(緑)>胸(クリーム色)>肩(ピンク) の順に並んでいます。
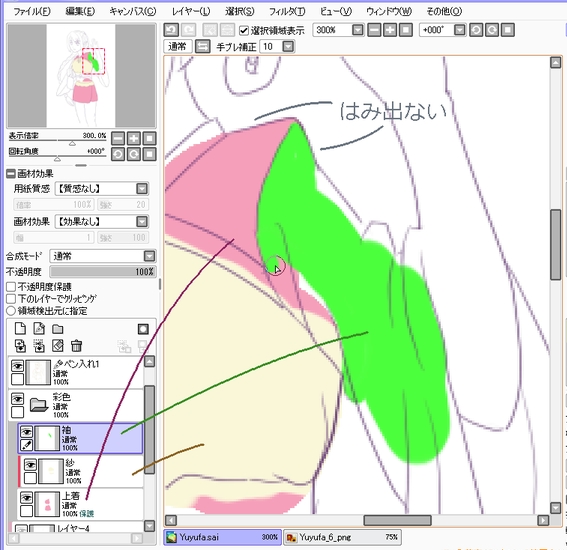
色と色との境界は、下のレイヤーの色をややはみ出すように塗り、上のレイヤーはそれにかぶせています。
これは境界の塗り残しを防ぐためで、逆に全体の輪郭からははみ出さないように注意。
パーツを塗り終わったら、目的の色に近づけます。
一つ目の方法はこちら。

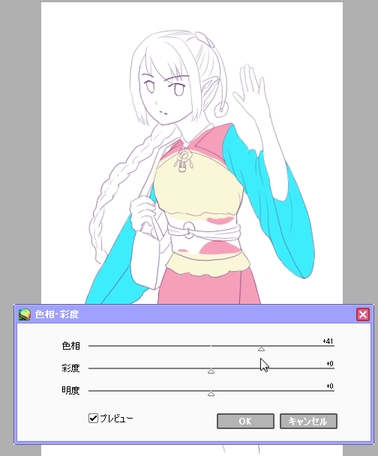
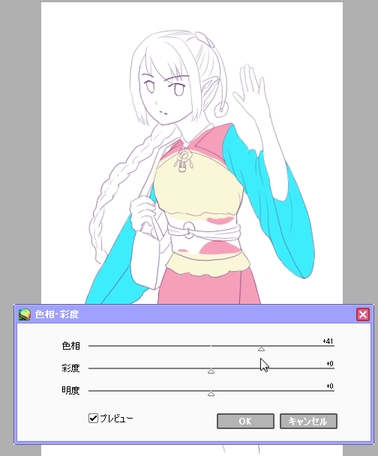
メニューから『色相・彩度調整』(『HSV調整』という名前の場合も)を選択し、スライダをいじるとこのように自由に色を変更することができます。
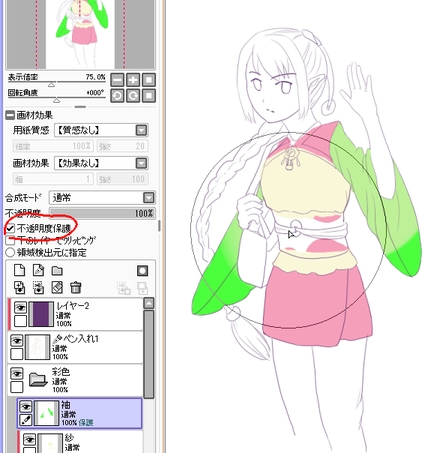
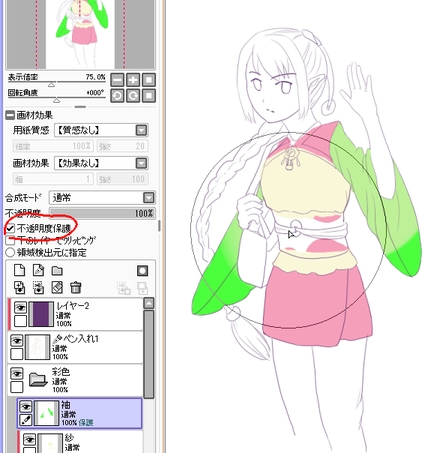
しかし今回は先にパレットを作っておいたので、

この絵から『スポイトツール』で色を拾ってきて

大きくした鉛筆ツールで一気に塗ります。
この時『(不)透明度保護』や『透明色マスク』をチェックすることで、塗った部分を保持できます。
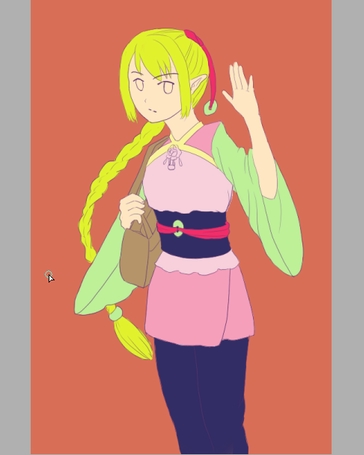
色調補整と並行して、塗り残しやはみ出しがないか確認します。
一番下にレイヤーを追加し、暗く濃い色をバケツツールで流し込みます。

修正するときには『(不)透明度保護』を外すのを忘れないように。

次は、陰影をつけていきます。

そこで、色塗りに必要な『最低限の理論と、お絵かきソフトの使い方』を中心に、今塗っているイラストの行程を公開してみます。
このあたりさえ覚えれば、私と同レベルでは塗れるぜ!
というわけで第一回は、最初の行程、パーツごとのレイヤー作成と下塗りについて。
途中で疑問が出たら、どんどん聞いてくださいね
準備
まずは線画レイヤーを用意します。
スキャンすると、自動的にレイヤーが作成されると思います。
これはほぼすべてのレイヤーの一番上に置きます。
レイヤーの重ね方(モード)を『乗算』にするか、または『輝度を透明度に変換』して、下のレイヤーの色が透けて見えるようにしておいてください。
下塗り
『鉛筆ツール』など、境界のはっきりしたブラシを使います。
どこを塗ったか、塗り残しがないかを判別しやすいように、鮮やかな色を選択して塗り始めます。

レイヤーは同じ色ごとに一枚用意してください。
基本的に「手前にあるものほど上のレイヤーにする」と覚えましょう。
この例では上から、袖(緑)>胸(クリーム色)>肩(ピンク) の順に並んでいます。
色と色との境界は、下のレイヤーの色をややはみ出すように塗り、上のレイヤーはそれにかぶせています。
これは境界の塗り残しを防ぐためで、逆に全体の輪郭からははみ出さないように注意。
色調補整
パーツを塗り終わったら、目的の色に近づけます。
一つ目の方法はこちら。

メニューから『色相・彩度調整』(『HSV調整』という名前の場合も)を選択し、スライダをいじるとこのように自由に色を変更することができます。
しかし今回は先にパレットを作っておいたので、

この絵から『スポイトツール』で色を拾ってきて

大きくした鉛筆ツールで一気に塗ります。
この時『(不)透明度保護』や『透明色マスク』をチェックすることで、塗った部分を保持できます。
塗り残しチェック
色調補整と並行して、塗り残しやはみ出しがないか確認します。
一番下にレイヤーを追加し、暗く濃い色をバケツツールで流し込みます。

修正するときには『(不)透明度保護』を外すのを忘れないように。
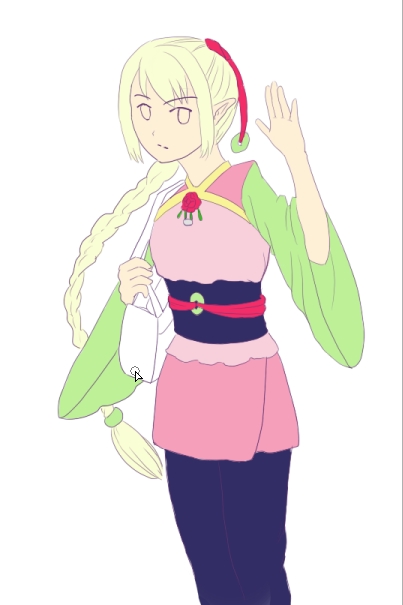
下塗り完成

次は、陰影をつけていきます。

タグ:お絵描き
ポップアップメニューの小技 [小技]
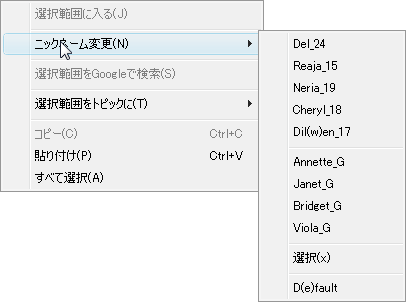
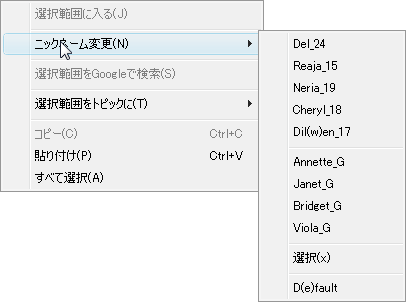
ポップアップメニューとは、LimeChat2でログ画面を右クリックすると開くメニューのことです。
こんなの。

私はこのように、セッションのためにいくつかメニューを追加しています。今日はそれのご紹介。
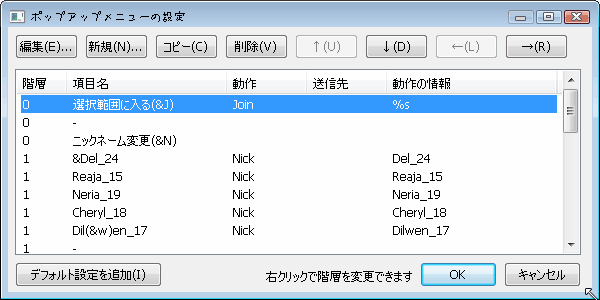
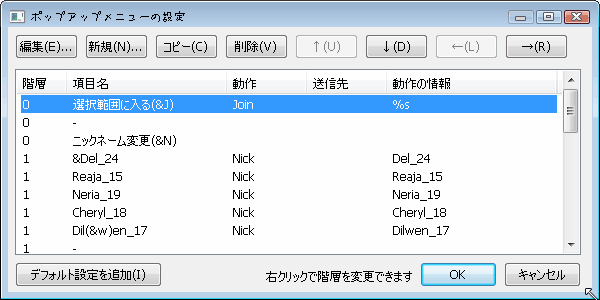
ポップアップメニューを編集するには、『設定→ポップアップメニューの設定...』を選びます。Alt+Shift+Oでも一発で出てきます。

右上の↑↓では表示順、← →では階層を変更できます。
階層は数字で一番左に表示されています。0が最初に出てくる部分で、数字が増えるごとに入れ子構造になります。私の場合個々のニックは(多いので……)『ニックネーム変更』をクリックしたあとに出るようにしていますので、1になっているわけです。0のままでも構いません。
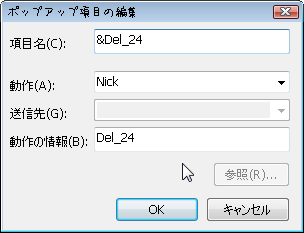
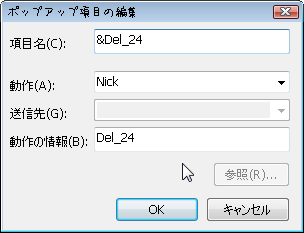
項目を選んで編集ボタン、またはダブルクリックするとこういう小窓が出てきます。

動作/送信先/動作の情報というのは、LimeChat2のマクロの用語です。内容は知らなくても大丈夫ですが、詳しく知りたい場合はマクロのヘルプをご覧ください。
Nickを登録する場合は、『新規』ボタンをクリックします。
項目名はお好きに設定できます。2バイト文字でも構いませんので、『デレーテ』のようにキャラ名をそのまま入れても大丈夫です。
半角の&と半角英数をセットで入力すると、(画面ではVistaなのでダメですが、XP以前なら)『D』のように下線が付きます。これはメニューバーと同じように、このキーを入力すれば一発で選択されるという設定です。
英数字が頭文字だった場合は設定しなくても使える機能ですが、同じ頭文字の項目が複数ある場合などは設定すると便利です。……キーボード信者の人は(笑)
動作にはNickと入れ、動作の情報に変更したいNickを記入します。これで完了です。
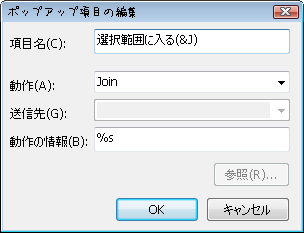
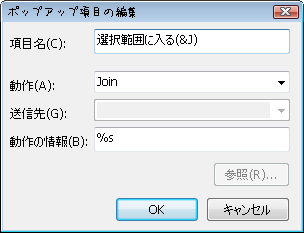
もう一つ、部屋名をマウスで選択反転し、右クリックで入室する小技をご紹介します。

動作の情報の%sは選択範囲を意味します。この設定があれば、ゲリラなどの告知の文章から簡単にJoinができます。
余談ですが、他の項目の親要素になった項目は、動作などの設定が無視されます。私はそれを利用してTopic設定をコピーして二段にし、選択反転→コピーや検索の際にクリックミスでTopicが設定されないようにしています。(笑)

こんなの。

私はこのように、セッションのためにいくつかメニューを追加しています。今日はそれのご紹介。
ポップアップメニューを編集するには、『設定→ポップアップメニューの設定...』を選びます。Alt+Shift+Oでも一発で出てきます。

右上の↑↓では表示順、← →では階層を変更できます。
階層は数字で一番左に表示されています。0が最初に出てくる部分で、数字が増えるごとに入れ子構造になります。私の場合個々のニックは(多いので……)『ニックネーム変更』をクリックしたあとに出るようにしていますので、1になっているわけです。0のままでも構いません。
項目を選んで編集ボタン、またはダブルクリックするとこういう小窓が出てきます。

動作/送信先/動作の情報というのは、LimeChat2のマクロの用語です。内容は知らなくても大丈夫ですが、詳しく知りたい場合はマクロのヘルプをご覧ください。
Nickを登録する場合は、『新規』ボタンをクリックします。
項目名はお好きに設定できます。2バイト文字でも構いませんので、『デレーテ』のようにキャラ名をそのまま入れても大丈夫です。
半角の&と半角英数をセットで入力すると、(画面ではVistaなのでダメですが、XP以前なら)『D』のように下線が付きます。これはメニューバーと同じように、このキーを入力すれば一発で選択されるという設定です。
英数字が頭文字だった場合は設定しなくても使える機能ですが、同じ頭文字の項目が複数ある場合などは設定すると便利です。……キーボード信者の人は(笑)
動作にはNickと入れ、動作の情報に変更したいNickを記入します。これで完了です。
もう一つ、部屋名をマウスで選択反転し、右クリックで入室する小技をご紹介します。

動作の情報の%sは選択範囲を意味します。この設定があれば、ゲリラなどの告知の文章から簡単にJoinができます。
余談ですが、他の項目の親要素になった項目は、動作などの設定が無視されます。私はそれを利用してTopic設定をコピーして二段にし、選択反転→コピーや検索の際にクリックミスでTopicが設定されないようにしています。(笑)

タグ:IRC


パンヤの絵文字を使用しております。
©2004 Ntreev Soft Co.,Ltd. All Rights Reserved.
Exclusive License
©2004 HanbitSoft, Inc., All rights reserved.
©2004 Gamepot Inc., All rights reserved.2
©2004 Ntreev Soft Co.,Ltd. All Rights Reserved.
Exclusive License
©2004 HanbitSoft, Inc., All rights reserved.
©2004 Gamepot Inc., All rights reserved.2
